VAM用プラグイン、Pose to Poseでアニメーションを作ってみたい。
VaMのデフォルト機能では、パーツごとにAnimation Patternを使ってアニメーションを作ることが可能だ。
Pose to Poseプラグインを使うことで、全身アニメーションが可能になるのだ。これはすごい。
インストール方法
解凍するとフォルダが2つ現れる。

PoseToPose(スクリプト)は、Vamインストールフォルダ\VaM_Uploader\Custom\Scripts\VAMDeluxeにコピー。
PoseToPose Example Scenes(シーン)は、Vamインストールフォルダ\VaM_Uploader\Saves\scene\にコピー。
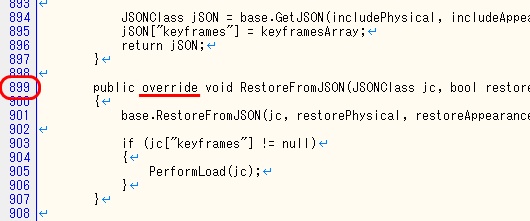
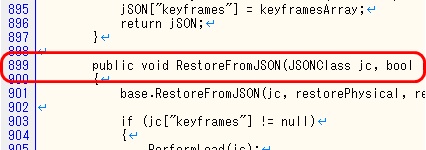
899行の「override」を削除。

削除後の899行目はこんな感じ。

AnimationPattern(歯車2つのアイコン)のPluginに設定して使う。UIはこんな感じ。

動いてるようなバグってるような。もう少し使ってみる。
なお、単体でAnimationPatternのPluginに登録したら、別のエラーが出た。なにこれ。

とりあえず、サンプルシーンを使って動かすとちゃんと動いてるっぽい。
使い方
Animation PatternのPluginにPose to Poseを設定するのだが、最初は付属のサンプルシーンを使って練習するのがいいだろう。
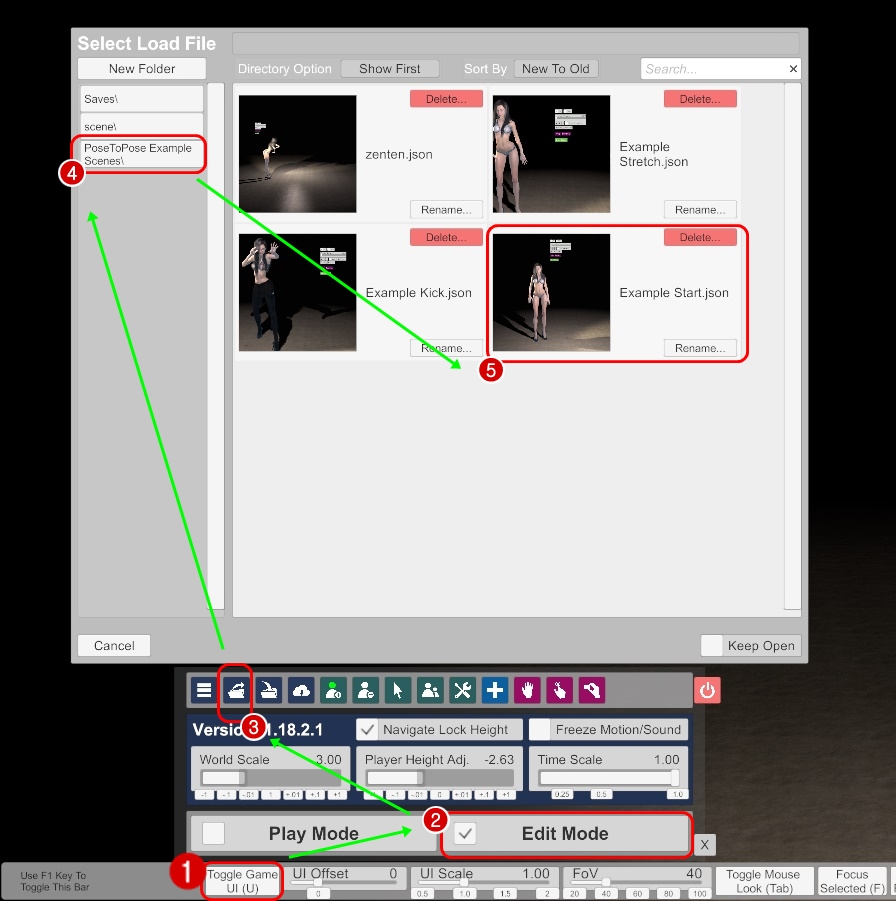
- Toggle Game UIをクリック(ショートカット:Uキー)
- Edit Modeをクリック(ショートカット:Eキー)
- Loadアイコンをクリック
- Pose to Pose Example Scenesフォルダに移動
- Example Start.jsonをクリック

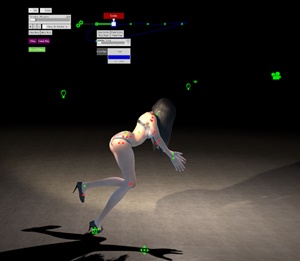
女性の人間型Atom一体に、Pose to Poseプラグインが組み込まれた状態でシーンが開く。ちなみに、Pose to Poseは、Animation PatternのPluginに設定されている。(人間Atomではないことに注意)
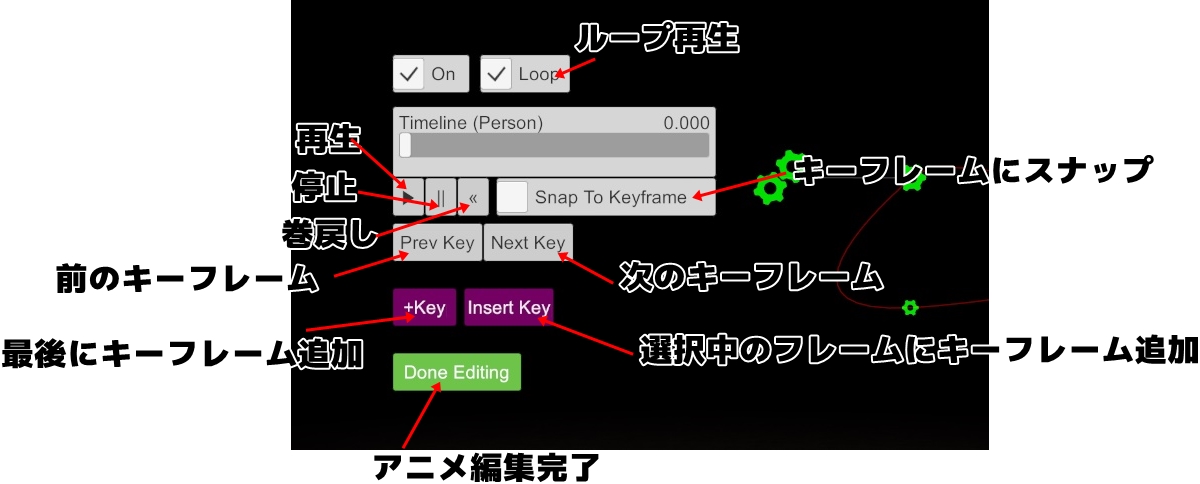
シーン内には、以下の様なUIが表示されている。

このUIを使って、コマ送りのように連続したポーズを設定することで、アニメーションが実現できるのだ。
- ループ再生:再生終了後、アニメーションの先頭に戻って繰り返し再生。
- 再生:設定したアニメーションを再生
- 停止:アニメーションを一時停止
- 巻戻し:アニメーションを先頭まで戻す
- キーフレームにスナップ:調査中。
- 前のキーフレーム(Prev Key):設定済みの前のキーフレームに戻る
- 次のキーフレーム(Next Key):設定済みの次のキーフレームに戻る
- +Key:設定済みの最終キーフレームの次に、新しいキーフレームを追加
- Insert Key:選択中のキーフレームの次に、新しいキーフレームを追加
- Done Edition:メニューをいったん消す。(2個歯車アイコンをクリックで、再表示)
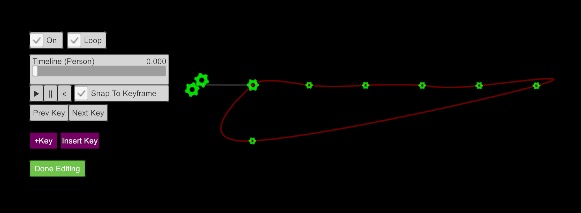
キーフレームを追加するたびに、「1個歯車アイコン」がポコポコ増えていく。歯車ごとにポーズが割り当てられていて、各ポーズは自動的に補完されてなめらかなアニメーションになるのだ。キーフーレームというのは、歯車アイコンに割り当てられたポーズだと考えておいていいだろう。

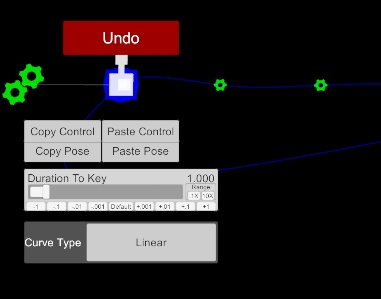
一個歯車アイコンをクリックで、キーフレーム関連のメニューが表示される。

- Undo:元に戻す
- Copy Control:体の部位の制御設定をコピー
- Paste Control:体の部位の制御設定をコピー
- Copy Pose:ポーズをコピー
- Paste Pose:ポーズを貼り付け
- Duration To Key:キーフレームの再生時間
- Curve Type:キーフレームの補完タイプ Linearha直線的、EaseInOutは動きの前後をツメる動きになる
制御点(Control)と、実際のポーズ(Pose)を別々にコピーペーストできるようだ。
アニメーション化する人物の選択はCustom UIで
プラグインのCustom UIにて、人を選択するドロップダウンメニューを使用。なお、このツールは人間Atomのみアニメーション可能。
アニメーションの保存ができない!?
現時点では、アニメーションは保存できないっぽい。
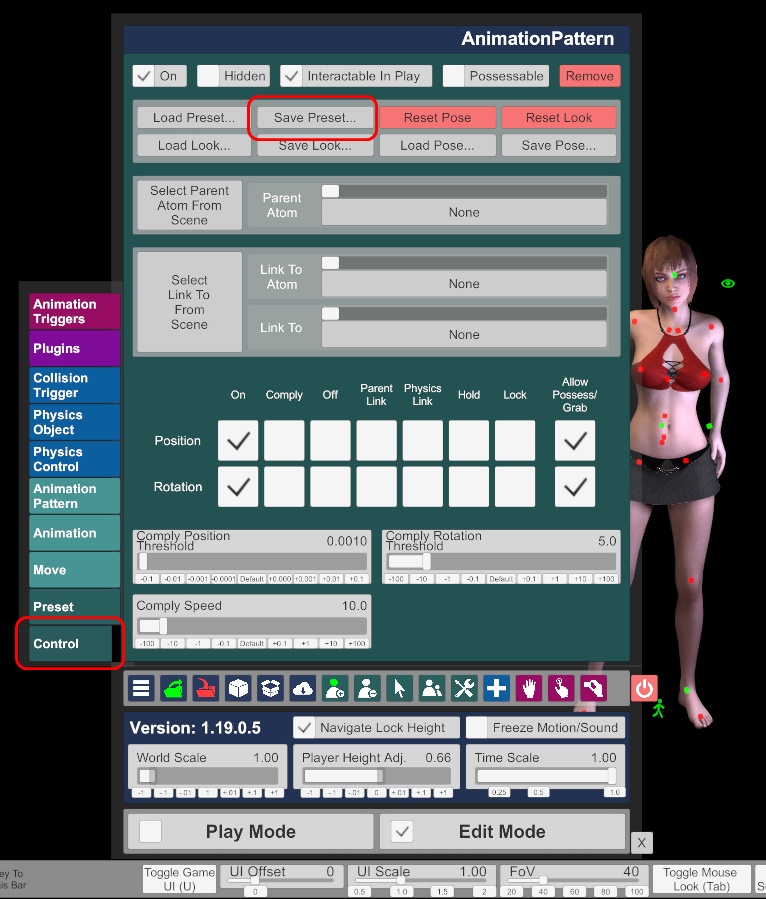
Pose to Poseプラグインを設定したAnimationPatternのControlメニューで、「Save Preset」を選択。なお、Load Presetでロードできる…という解説がある。
Controlタブ→Save Presetで保存すると、ファイル内に各パーツの位置情報がキーフレームごとに保存される。だけど、なぜかロードができないのだ。

うーん、謎だ。アップデート求む。
キーフレームの削除は、AnimationStepをRemove
AnimationStepを選択し、Remove Stepをクリックする。
複数のAnimationPatternを扱うには設定画面で対象のパターンの「On」にチェックを入れる。
まとめ
※いったんここまで。あとでまた追記したい。